
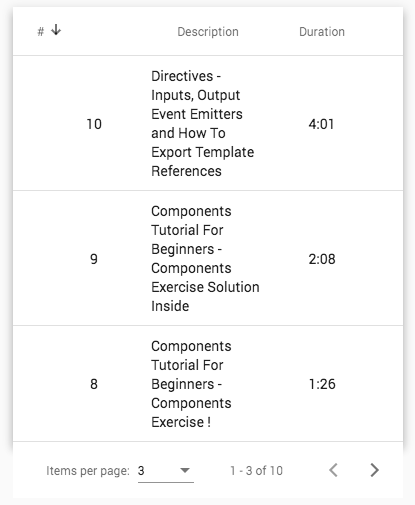
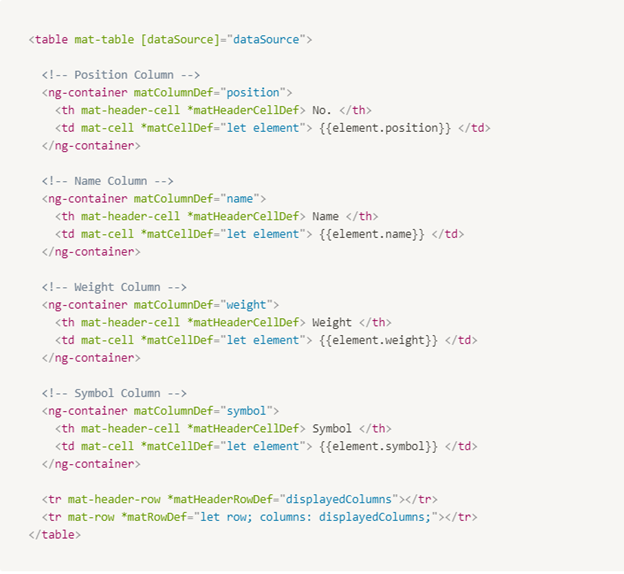
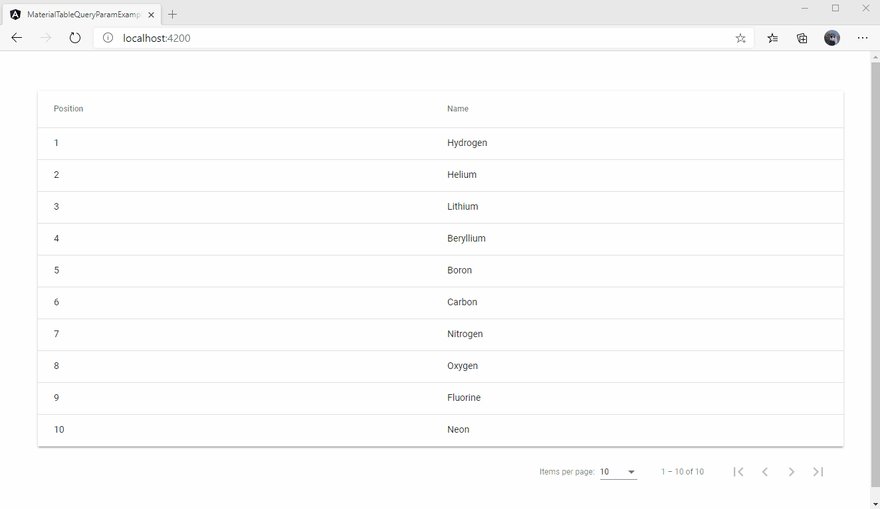
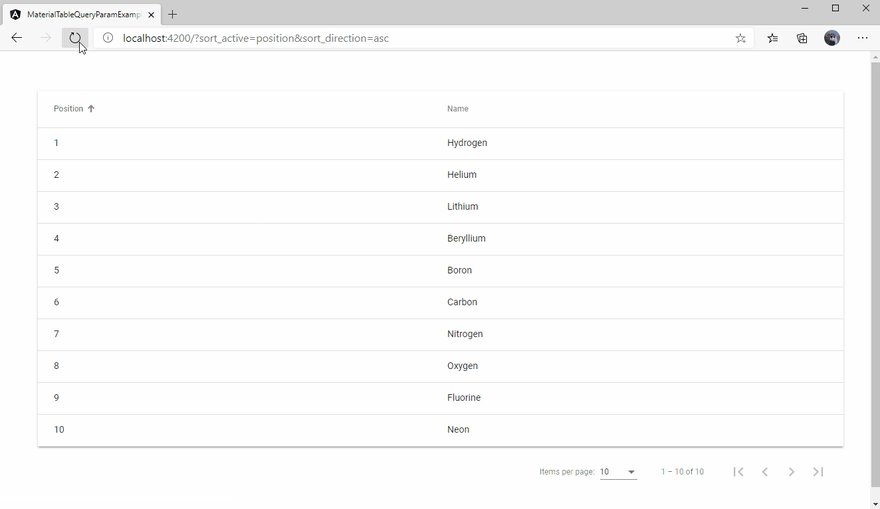
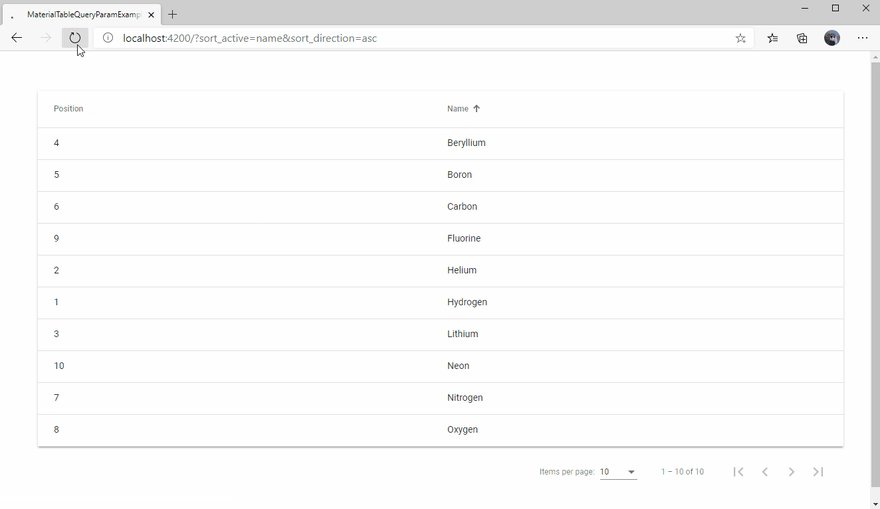
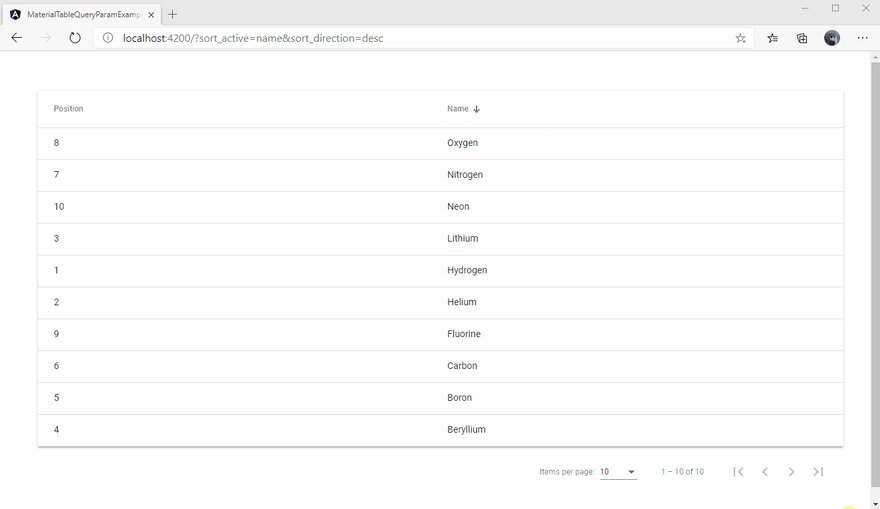
Managing Angular Material table states with query params: a comprehensive guide - DEV Community 👩💻👨💻

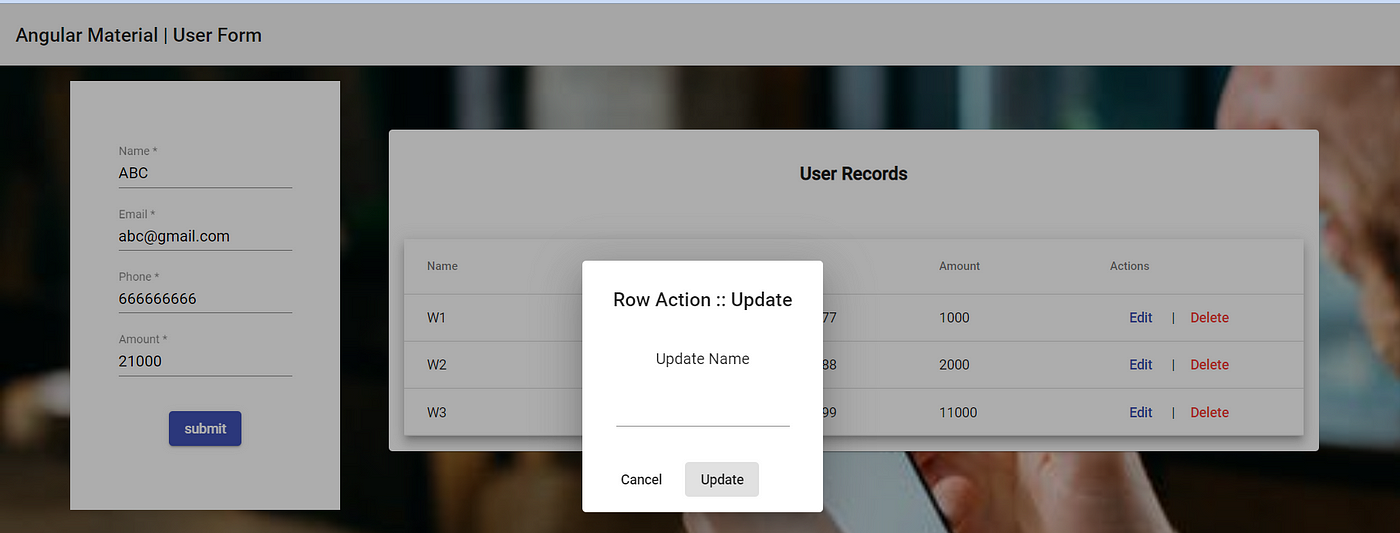
crud - Angular - Material Table, is it possible to update rows without entire table refresh? - Stack Overflow

angular - getting a cannot read properties on undefined when calling render Rows error on ng mat-table - Stack Overflow

Material Angular Table row cell render(calculate) conditonally when checkbox is checked in Angular 13 - Stack Overflow

Managing Angular Material table states with query params: a comprehensive guide - DEV Community 👩💻👨💻