
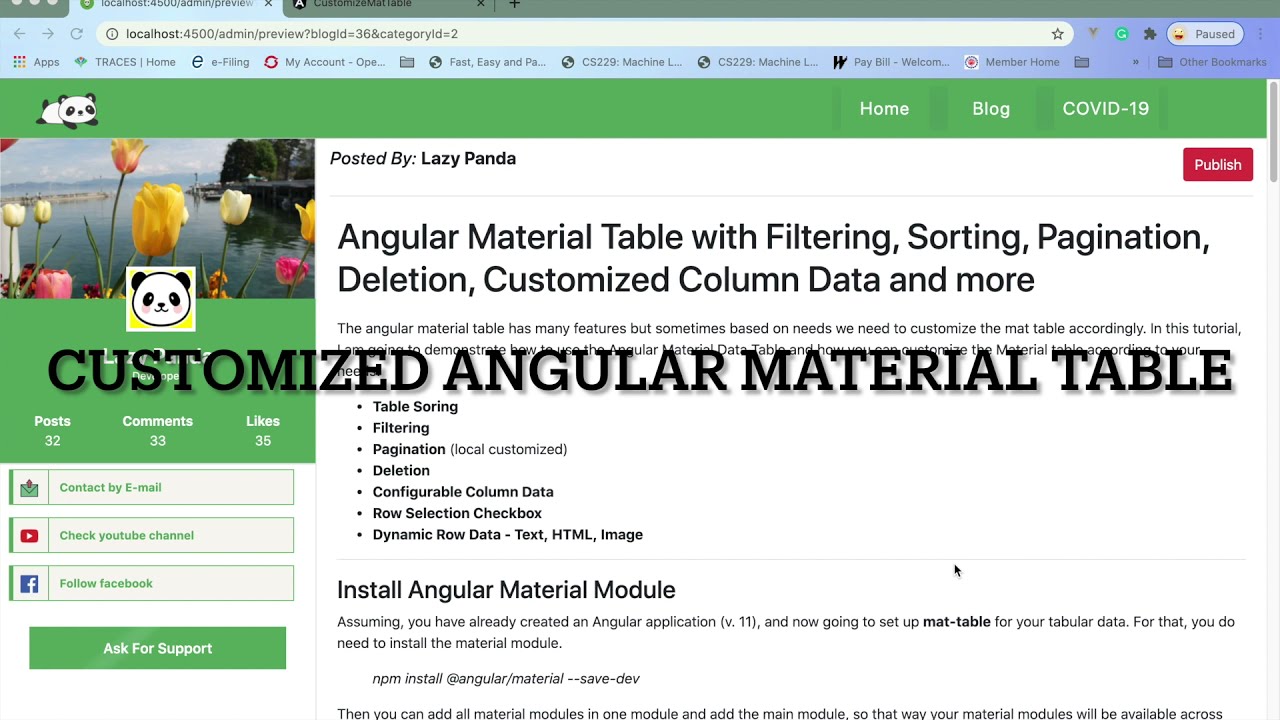
Angular Material Table with Filtering, Sorting, Pagination, Deletion, Customized Column Data and more

Angular Material Table with Filtering, Sorting, Pagination, Deletion, Customized Column Data and more

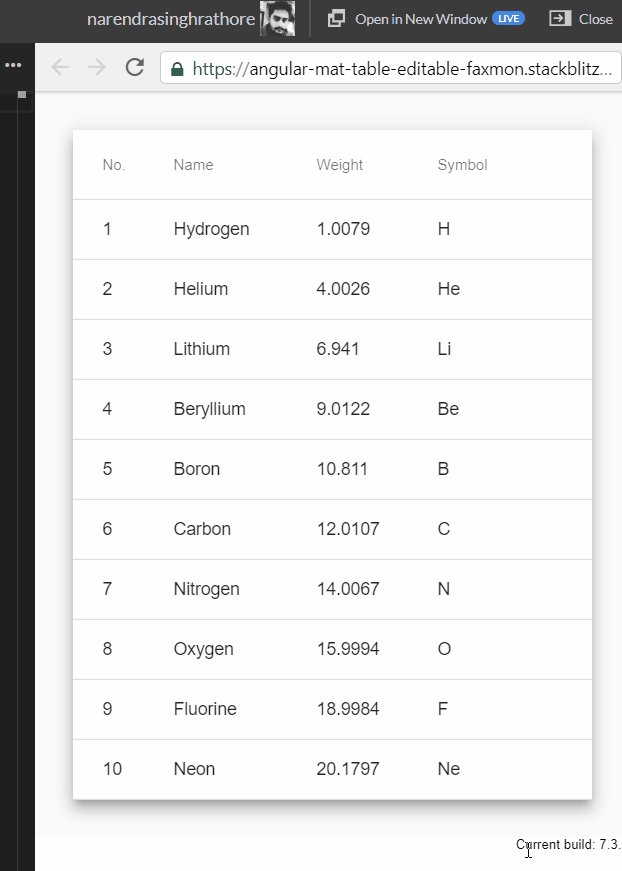
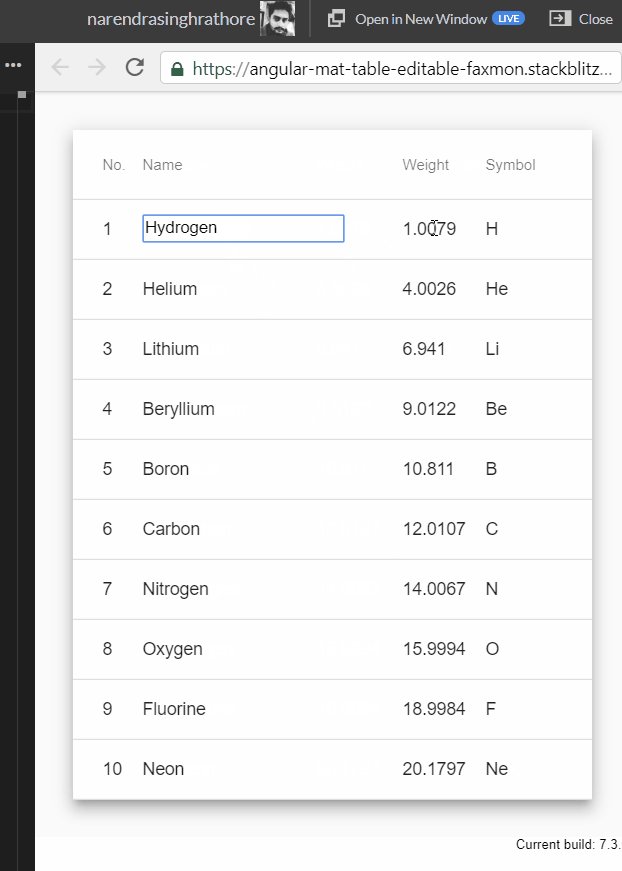
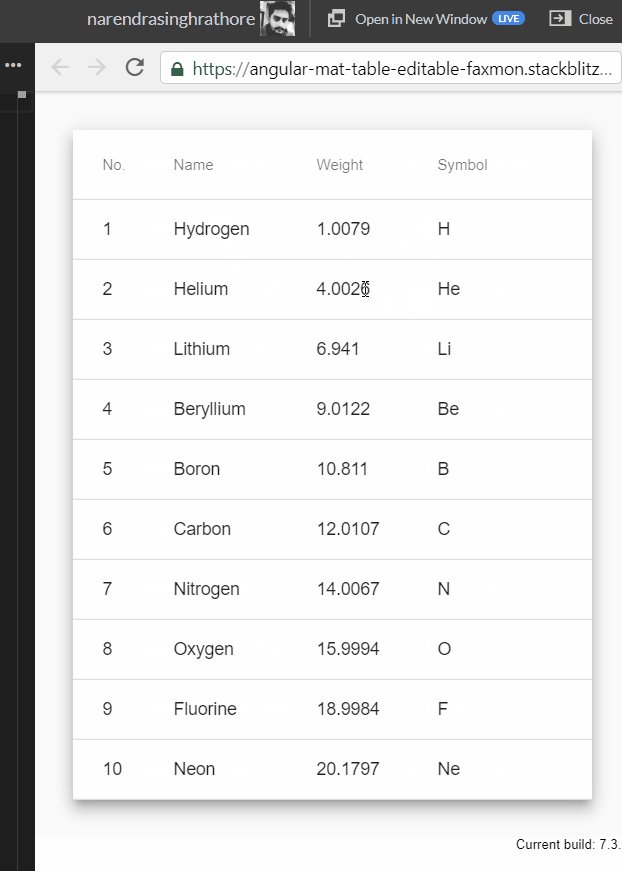
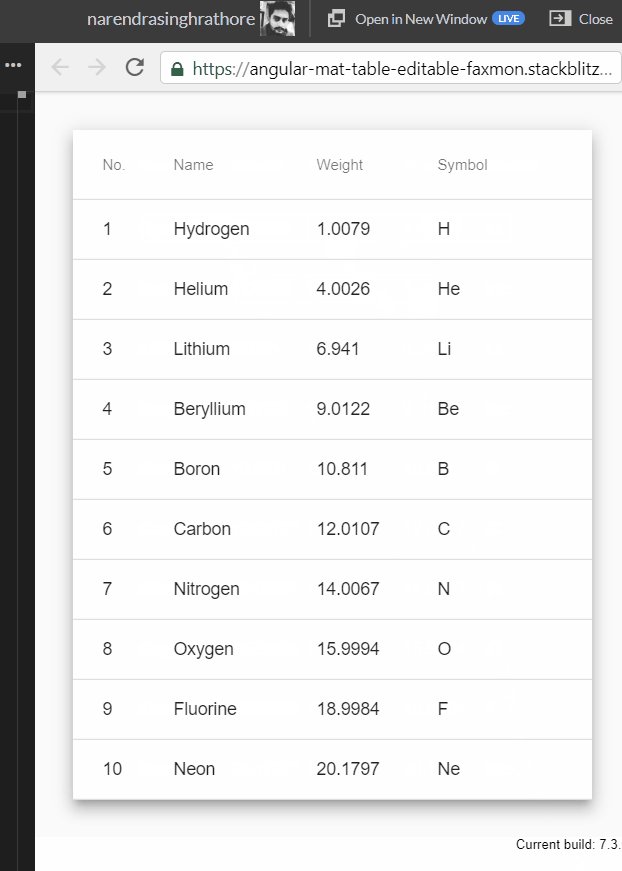
Angular material: Editable mat-table in angular i.e. material.angular.com | by Narendra Singh Rathore | Medium

















![Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub](https://user-images.githubusercontent.com/17860925/28689547-9f318db0-72db-11e7-8047-539f58852c6c.png)