Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

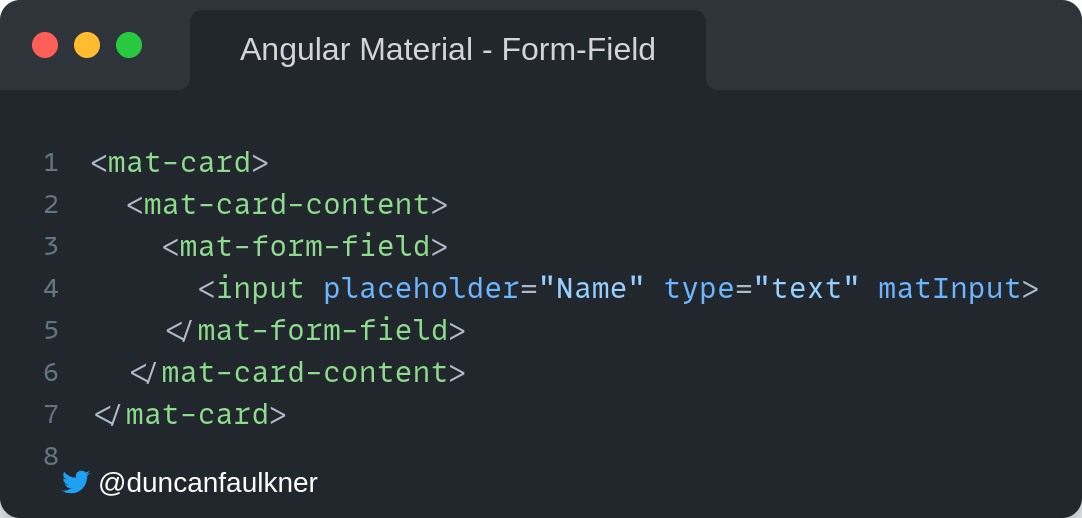
bug(mat-form-field): placeholder and mat-label are overlaping · Issue #13479 · angular/components · GitHub
Text field with fixed label; no animation when the input field on focus · Issue #201 · angular/material · GitHub