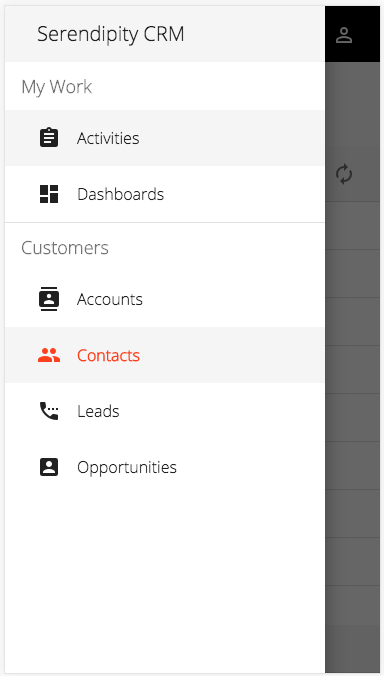
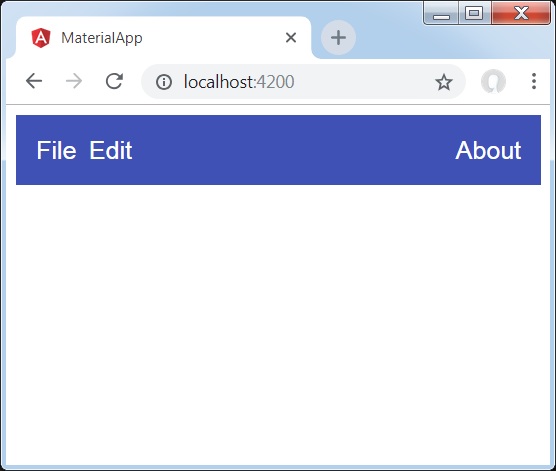
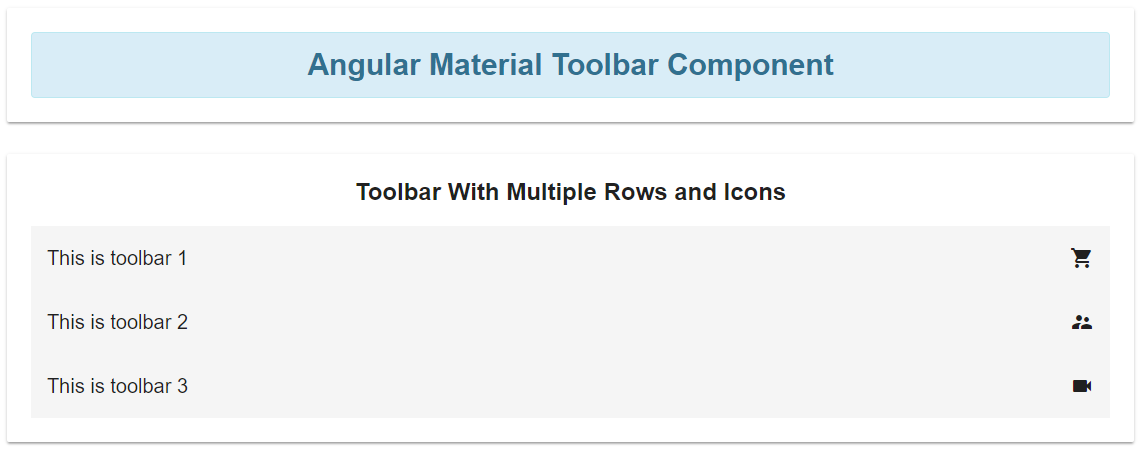
This article is about creating Sidenav component using Angular Material 6 with routing along with mat toolbar.The different routes wi… | Angular, Material, It works

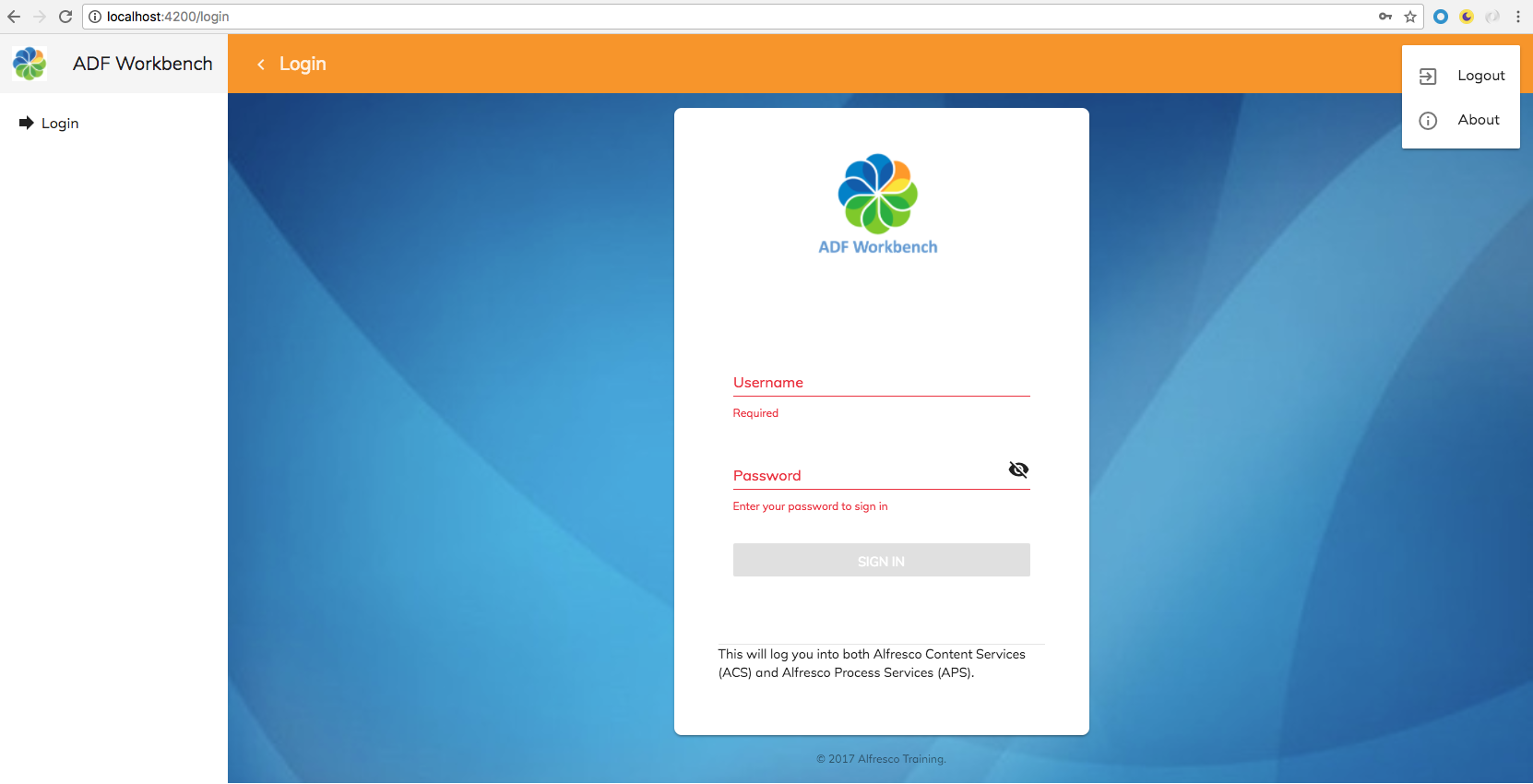
css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow













.png)